
- How copy inspect element chrome .exe#
- How copy inspect element chrome install#
- How copy inspect element chrome windows 10#
This is a very basic, first step for using the inspector. The inspector stylesheet can be edited in the Sources panel, like other files. DevTools adds it to a special inspector stylesheet. Note: When you create a new rule using New Style Rule, the new rule doesn’t belong to an existing stylesheet. If you have clicked on the element on the website that you want to edit and then click the “+” button, sometimes it will pull in the nested styles so you don’t have to search for it. If you are having trouble identifying the selector for an element, you can try using the New Style Rule (+) button at the top of the Style tab/pane. I haven’t tried it yet, as I am usually making minor and specific changes/tweaks which are easy to copy into my theme. Chrome also offers Workspaces, which automates some of that process. My preferred method is to copy my edited styles into my text editor and then add then selectively to my theme’s style.css file. If you’re editing a property name, press Tab or Enter to edit the property value.īy default, your CSS modifications are not permanent, changes are lost when you reload the page.

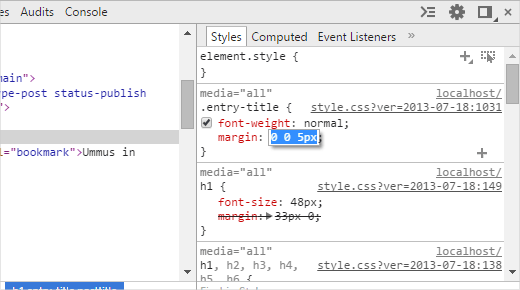
Edit an existing property name or valueĬlick an element in the page or the html element for the corresponding CSS:Ĭlick on a property value to edit the value. To enable or disable a style declaration, check or uncheck the checkbox next to it. Edit an existing property name or value.Unless the area containing the styling information is greyed out (as is the case with user agent stylesheets), all styles are editable. You can add or edit styles within the Styles pane in the Elements panel. It helps to have an understanding of how CSS ( Cascading Style Sheets) work in order to work with the inspector, and understanding the hierarchy of elements will save you a lot of wasted time trying to change a style for an element that is then overwritten farther down the cascade.

You can view and modify the CSS for any element on the current page. You can use the Elements panel for a variety of tasks: Right-click on any page element and select Inspect Element.Select the Chrome menu at the top-right of your browser window, then select Tools > Developer Tools.To access the DevTools, open a web page or web app in Google Chrome. Even if you are not using a custom theme, you can follow these steps and paste your edited CSS into the Custom CSS tab in the Theme Customizer (if your theme offers this or you are using Jetpack). I did my first ever screencast to easily show you how I use the inspector every day to try out design tweaks before committing them to my custom themes. There are many uses for these great tools, but here I am focusing on using it for CSS specifically.
How copy inspect element chrome install#
The default install location for a Windows SDK is Program Files Windows Kits10 on 32-bit systems and Program Files (x86) Windows Kits10 on 64-bit systems.My life as a web designer was changed once I figured out that I can use the Chrome Developer Tools Inspector to play with the CSS on my websites. (In earlier versions of Visual Studio, choose Retarget SDK Version.) Open the shortcut menu for the project node, and choose Retarget projects.

A standalone version is available at Downloads and tools for Windows 10.
How copy inspect element chrome windows 10#
The Windows 10 SDK is installed as part of the Desktop development with C++ workload.
How copy inspect element chrome .exe#
exe is a Verisign signed file.Īlso, how do I turn on inspect in Windows 10? Configure Property Settings The file size on Windows 10/8/7/XP is 2,287,104 bytes. exe is located in a subfolder of "C:Program Files" (mostly C:Program FilesTrend MicroTitaniumpluginPtwin32 inspect). exe in the in folder and run it (you don't typically have to run as administrator).Īlso to know is, where can I find inspect exe?


 0 kommentar(er)
0 kommentar(er)
